One of the significant features of WACS is its ability to include various attribute icons within pages to make specific aspects and attributes easier to recognise. While many of them need some additional logic to handle their display, a few of them like the model's rating and country of origin are actually fairly simple to use. We're going to take a quick look at how we'd use the WACS API to include the rating icons before moving on to look at how we handle sets. We will return to the more complex cases later when we look at the User Interface toolkit API.
For the model's rating, we need the field called mrating
so the first step is to add this to the list of fields that
we select from the database:
// do db select
// 0 1 2 3 4
$query = "select mname, modelno, mbigimage, mimage, mhair, ".
// 5 6 7 8 9
" mlength, mtitsize, mnsets, mnvideos, mrating ".
"from ".$wacs->conf_get_attr("tables","models").
" where mflag = 'S' order by mname";
$cursor = $dbhandle->query( $query );
and in perl the change makes this section read:
# do db select
# 0 1 2 3 4
$query = "select mname, modelno, mbigimage, mimage, mhair, ".
# 5 6 7 8 9
" mlength, mtitsize, mnsets, mnvideos, mrating ".
"from ".conf_get_attr("tables","models").
" where mflag = 'S' order by mname";
$cursor = $dbhandle->prepare( $query );
$cursor->execute;
With the rating field now in the data returned to us by the
database, we can move down and update the display section to make
use of it. The first step needed is to change the rowspan
setting from 4 to 5 to accomodate the extra line of output.
// start the HTML table row
print "<tr><td rowspan=5 valign=top align=center>\n";
// link around the headshot image
and in perl...
# start the HTML table row
print "<tr><td rowspan=5 valign=top align=center>\n";
# link around the headshot image
The final step is to add the processing of the mrating field. All
WACS icons are typically stored in the glyphs/ directory
which is within the web server document tree. To find its exact URL, you
use the conf_get_attr function to retrieve the value
iconurl in the section server. Within this directory,
you will find five files called rating-1.png through
rating-5.png which look like this:
To make use of this we need to first test our data to see if we have a valid ratings value at all, then merely concatinate a string to create the necessary icon reference. In php, this will look like this:
Example 3.5. Adding A Rating Icon
print "</td></tr>\n";
// add the rating icon (if we have a value)
print "<tr><td align=center valign=top>";
if( $results[9] > 0 )
{
print "<img src=\"";
print $wacs->conf_get_attr("server","iconurl");
print "rating-".$results[9].".png\">";
print " alt=\"[".$results[9]." out of 5]\">";
}
else
{
print "no rating";
}
print "</td></tr>\n";
while the same example in perl, would look like this:
print "</td></tr>\n";
# add the rating icon (if we have a value)
print "<tr><td align=center valign=top>";
if( $results[9] > 0 )
{
print "<img src=\"".conf_get_attr("server","iconurl");
print "rating-".$results[9].".png\"";
print " alt=\"[".$results[9]." out of 5]\">";
}
else
{
print "no rating";
}
print "</td></tr>\n";
}
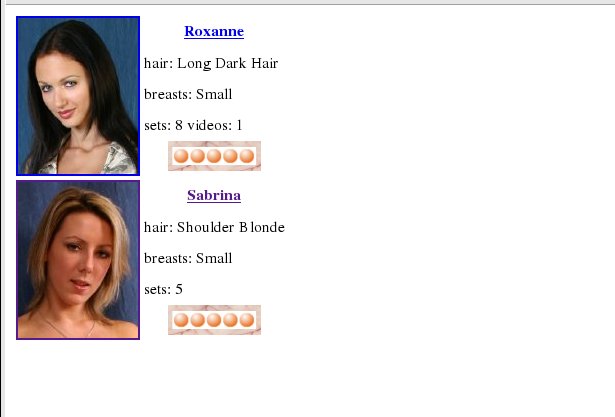
Once you've put in these three changes, you can run the resulting script and expect to get an output something like this:

At this point we're hopefully beginning to get a rather more satisfying display of model details. Obviously there are many other tweaks we might like to add, and we'll return to some of those later on when we look at the User Interface Toolkit and the routines that provides. There is however one more thing we really should cover now - what happens when something goes wrong.